Node: Unterschied zwischen den Versionen
Zur Navigation springen
Zur Suche springen
| Zeile 12: | Zeile 12: | ||
=Implementierung= | =Implementierung= | ||
<code> | <code>public class Node<ContentType> { | ||
private ContentType value; | private ContentType value; | ||
private Node<ContentType> next; | private Node<ContentType> next; | ||
| Zeile 55: | Zeile 54: | ||
next = pNext; | next = pNext; | ||
} | } | ||
} | }</code> | ||
</code> | |||
Aktuelle Version vom 23. Januar 2022, 18:09 Uhr
Diese Seite entspricht dem Abi 17 (und folgenden)
Zweck
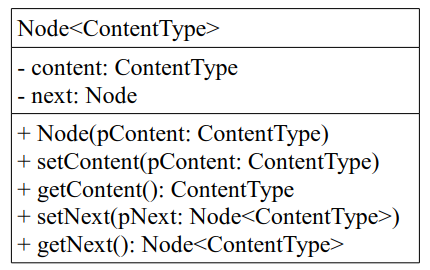
Die Klasse Node dient dazu, um einzelne Knoten in einer Liste, einem Stack oder einem Queue zu speichern. Dazu hat jedes Node-Objekt zwei Attribute:
content: das Objekt, das in dem Node gespeichert wird.next: ein Verweis auf den nächsten Node.
Die Klasse Node ist parametrisiert, d.h. man kann bei der Erzeugung eines Nodes angeben, mit welchem Datentyp ein Node "gefüllt" werden soll.
Implementierung
public class Node<ContentType> {
private ContentType value;
private Node<ContentType> next;
/**
* erzeugt einen Node
* @param pContent das Objekt vom Typ ContentType, das in dem Node gespeichert werden soll.
*/
public Node(ContentType pContent){
content = pContent;
}
/**
* gibt das gespeicherte Objekt zurueck
* @return
*/
public ContentType getContent() {
return content;
}
/**
* veraendert das gespeicherte Objekt.
* @param pContent
*/
public void setContent(ContentType pContent) {
content = pContent;
}
/**
* gibt einen Verweis auf den naechsten Knoten zurueck.
*/
public Node<ContentType> getNext() {
return next;
}
/**
* setzt einen Verweis auf den naechsten Knoten.
* @param pNext
*/
public void setNext(Node<ContentType> pNext) {
next = pNext;
}
}